Embedding SDK Samples
A collection of samples highlighting functionality and workflows of the Embedding SDK.
Embedding SDK
Embedding SDK allows you to quickly embed MicroStrategy Dossier into any web application in a responsive manner. It also allows you to control the behavior of your dossier using JavaScript code, such as navigation, filtering, manipulating the interfaces, event handling, etc.
For more information, please visit the official documentation of Embedding SDK.
How to get Embedding SDK?
Embedding SDK is included in your MicroStrategy Library Server. You can use it from your web application using a URL like this:
https://[YOUR Environment]/MicroStrategyLibrary/javascript/embeddinglib.js
REST API
REST API is the backbone of MicroStrategy’s open architecture. REST API is widely used in this project.
For more information about REST API, please visit the official documentation and play with the live API Explorer.
Feature Showcase
This set of examples demonstrate specific features of Embedding SDK. Open each example to see what is possible with Embedding SDK. Make sure you check the source code for the implementation.
| Features | Examples |
|---|---|
| Dossier page customization, page navigation, filters, and event handler | Demo |
| Guest authentication | Demo |
| Guest authentication with multiple modes | Demo |
| Authentication with auth token | Demo |
| Authentication with Identity Token | Demo |
| SAML authentication | Demo |
| SAML authentication 2021 SP2 | Demo |
| Custom error handler | Demo |
| Filter configuration | Demo |
| Using dossier instance ID | Demo |
| Customizing the Library Page with URL API | Demo |
| Single Visualization | Demo |
| Panel Stacks | Demo |
| Selections on Visualization | Demo |
| Selections on Visualization (Initial Load) | Demo |
Library Browsing
This example shows how to build a web page to show all the dossiers and documents in your library.
Single-Dossier React Application
MicroStrategy Dossier can be used as a standalone application. This example shows how to build a React-based single-dossier application using Embedding SDK.
More Examples
-
View this project at https://microstrategy.github.io/embedding-sdk-samples/.
-
A single-page application with Embedding SDK and REST API and third-party grid library. Link
-
A multi-tenant demo built on top of 3rd-party JavaScript frameworks. Link
Other Prerequisites
If you plan to use the samples on a Web page that is on a different domain from your MicroStrategy environment, please also meet the following prerequisites.
Enable Cross-Origin Resource Sharing (CORS)
Cross-Origin Resource Sharing (CORS) provides a way for a web application running in one origin (domain, protocol, and port) to access selected resources from a server in a different origin. A cross-origin HTTP request uses additional HTTP headers to tell the browser to let the web application share resources. For security reasons, browsers restrict cross-origin HTTP requests initiated from within scripts. This means that when a web application requests HTTP resources from a different origin, the response from the other origin must include the right CORS headers.
To enable CORS for the REST Server:
-
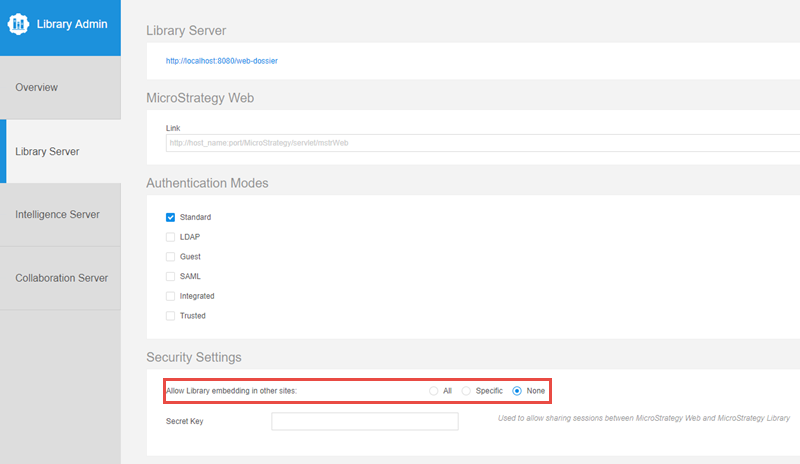
Open the Library Admin page. Your URL should be similar to the following:
https://<host_name>:<port>/MicroStrategyLibrary/admin - Navigate to Library Server -> Security Settings.
- Choose the appropriate setting for Allow Library embedding in other sites to reconfigure CORS.

Using the Library Admin page is the easiest way to enable CORS for the REST Server, but you can also configure CORS manually.
- Navigate to
MicroStrategyLibrary/WEB-INF/classes/config/configOverride.properties. - Edit the configOverride.properties file in a text editor.
- Add the following lines, or replace them if already present:
auth.cors.origins=http://example.com:port security.allowedOrigins=http://example.com:port - Restart your MicroStrategy Library web application hosted on the application server.
SameSite
Google Chrome (version 80+) and Microsoft Edge (version 86+) introduced new changes that may impact embedding.
For Embedding SDK to function as expected in a 3rd party context, it is required to explicitly label session cookies with SameSite=None; Secure.
For more information, see Chrome v80 Cookie Behavior and the Impact on MicroStrategy Deployments.