Strategy Hyper SDK
- System Requirements
- Configuration and Customization
- Application Integration Samples
- Frequently Asked Questions
- API Doc
- Code Examples
- Feature Showcase
Introduction to HyperIntelligence
HyperIntelligence was introduced in 2019 as a new addition to Strategy Workstation and allows analysts to create objects called Cards.
Cards are visual representations of your data. In a card, you can create lists, matrix grids, ring charts, or text boxes to display your data in a quick and concise manner. By using an attribute from your data to serve as the keyword attribute, that attribute will then identify the elements that will trigger a card to appear.
After creating cards in Workstation, analysts can deploy their cards to a user’s web browser, mobile device, and Microsoft Outlook. Users can then get real-time answers by hovering over keywords in a web browser, scanning a barcode on a mobile device, or clicking on an email to see relevant cards.

Detailed information about HyperIntelligence can be found in official documentation.
What is Hyper SDK
Hyper SDK is a JavaScript SDK that allows you to quickly add HyperIntelligence to your own websites. Most HyperIntelligence features are supported in the SDK, such as finding and highlighting keywords on web pages, showing Hyper Cards when hovering a highlighted keyword, and the ability to copy & share cards.
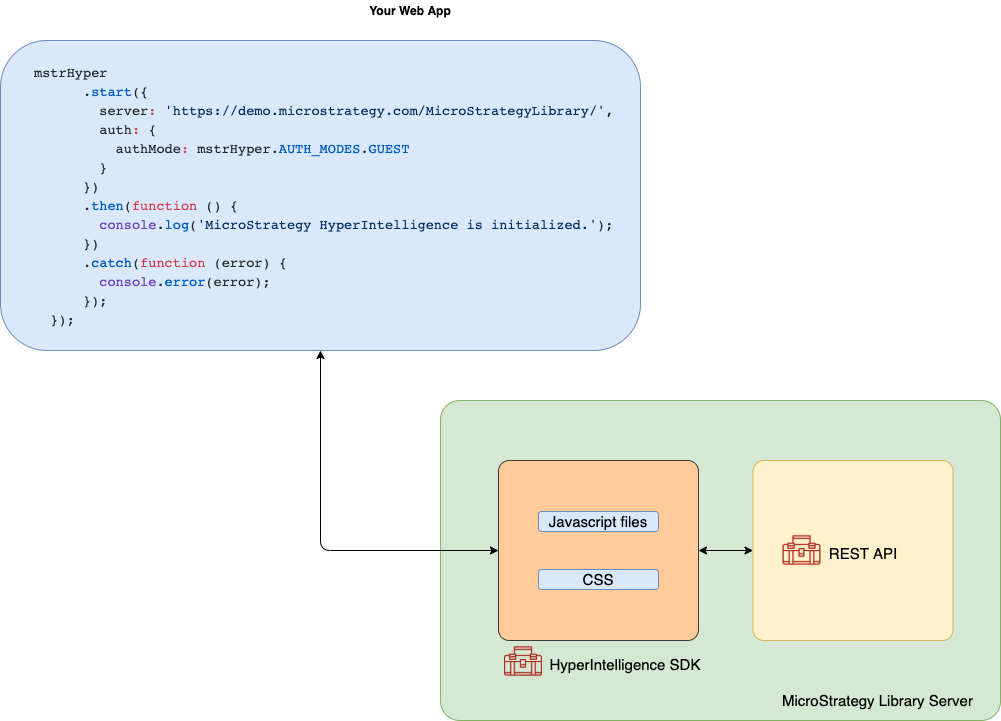
The Hyper SDK is comprised of a few JavaScript and stylesheet files, as well as a handful of images and fonts.

To enable HyperIntelligence with the SDK on your web page, you will need to configure Hyper SDK to connect to a HyperIntelligence Service instance where Hyper SDK is hosted in order to consume HyperIntelligence Cards.
Upon calling start() function, it will proceed to scan and highlight matched DOM elements on the web page.
Visit this page for detailed information on HyperSDK and live demos.