Use guest authentication with multiple authentication modes enabled
The example in this topic illustrates how to seamlessly display an embedded dashboard using Guest authentication when multiple authentication modes are enabled.
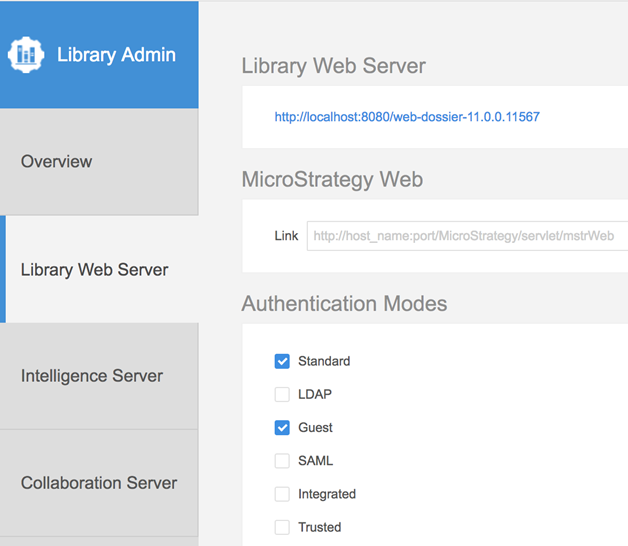
Set up Library Server
Enable Guest and other authentications in Library Admin.

Configure the example
-
A live example can be seen on GitHub. Also check out other examples.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>GuestLoginExample</title>
<script
type="text/javascript"
src="https://demo.microstrategy.com/MicroStrategyLibraryInsights/javascript/embeddinglib.js"
></script>
</head>
<body>
<div id="mydossier"></div>
<script type="text/javascript">
var baseURL = "https://demo.microstrategy.com/MicroStrategyLibraryInsights";
var projectId = "EC70648611E7A2F962E90080EFD58751";
var dossierId = "837B57D711E941BF000000806FA1298F";
function login() {
var options = {
method: "POST",
credentials: "include", // Including cookie
mode: "cors", // Setting as cors mode for cross origin
headers: { "Content-Type": "application/json" },
body: JSON.stringify({
loginMode: 8, // Login as guest user.
}),
};
return fetch(baseURL + "/api/auth/login", options)
.then(function (response) {
if (response.ok) {
return response.headers.get("x-mstr-authToken");
} else {
response.json().then(function (json) {
console.log(json);
});
}
})
.catch(function (error) {
console.log(error);
});
}
document.addEventListener("DOMContentLoaded", function () {
var placeHolderDiv = document.getElementById("mydossier");
var dossierUrl = baseURL + "/app/" + projectId + "/" + dossierId;
microstrategy.dossier.create({
placeholder: placeHolderDiv,
url: dossierUrl,
enableCustomAuthentication: true,
enableResponsive: true,
customAuthenticationType: microstrategy.dossier.CustomAuthenticationType.AUTH_TOKEN,
getLoginToken: login,
});
});
</script>
</body>
</html>
applicationType must be unset or equal to 35. Because the implementation of Embedding SDK is based on login as a Library user, which uses the param of applicationType:35.
-
To use a dashboard from your Library Server, make the following changes to the code:
-
Configure the path to the Embedding SDK javascript file, replacing
https://demo.microstrategy.com/MicroStrategyLibraryInsightswith your Library Server URL.<script
type="text/javascript"
src="https://demo.microstrategy.com/MicroStrategyLibraryInsights/javascript/embeddinglib.js"
></script>The
embeddinglib.jsfile, which contains the Embedding SDK, is included in theMicroStrategyLibraryweb application. -
Configure variables to set the values for the path to the MicroStrategy Library installation, the project ID, and the dashboard ID.
-
Set the value of the
baseURLvariable to the path to your MicroStrategy Library by replacehttps://demo.microstrategy.com/MicroStrategyLibraryInsightswith your Library Server URL.const baseURL = "https://demo.microstrategy.com/MicroStrategyLibraryInsights"; -
Set the value of the�
projectIdvariable to the ID for the project containing the dashboard you want to embed.const projectId = "EC70648611E7A2F962E90080EFD58751"; -
Set the value of the
dossierIdvariable to the ID of the dashboard you want to embed.const dossierId = "837B57D711E941BF000000806FA1298F";
tipYou can obtain the project ID and dashboard ID by running the dashboard in MicroStrategy Library and copying the URL.
-
-
-
Once you have configured the code, save your HTML file and open it in a browser. The embedded dashboard is seamlessly displayed in the browser.
If the dashboard does not render on the page, you can use the browser developer tools to review any exceptions or errors being thrown. When you make an XHR request for POST /auth/login, you only need to wait until the response headers are returned. The expected status code will be 204 (Success no content). Review the documentation on XMLHTTPRequest.readyState to understand what is necessary to obtain the request header.